グーペの見出しの設定方法
Goopeの見出し設定は
SEO対策の基本
見出しとは
HTMLにおける見出し
ホームページを作り上げているプログラム(コード)がHTMLと呼ばれるものです。
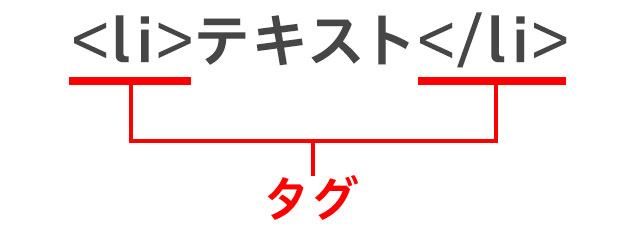
HTMLは掲載したい情報をタグというコードで囲むことでテキストの見た目を変えて表現しています。
このタグというものが通常のテキストに対してホームページ上の意味を付帯させているのです。
例えば<div>というタグがありますが、<div>テキスト</div>というものがある場合は、テキストという情報のまとまりを意味しています。(簡略説明です)
同じように、HTMLには見出しの設定方法があります。
HTMLにおける見出しには
<h1>見出しテキスト</h1>
<h2>見出しテキスト</h2>
<h3>見出しテキスト</h3>
<h4>見出しテキスト</h4>
<h5>見出しテキスト</h5>
<h6>見出しテキスト</h6>
と言うようにh1~h6まであります。(h7以降はありません。)
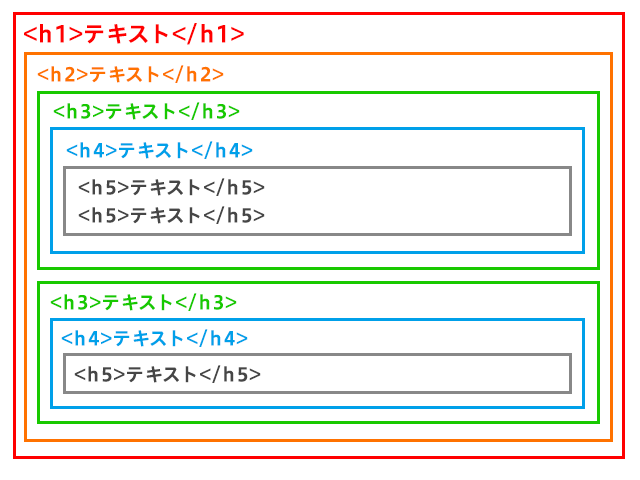
数字の小さい方が最も大きい見出しとなり、数字の大きい方が小さい見出しとなります。
それぞれの見出しは情報の意味合いに合わせて設定する必要があります。
基本として大きい見出しの下に小さい見出しが入るように設定します。
この情報がチグハグしてしまうと、表面上には差ほど違和感がなかったとしてもHTMLの意味合いとして質が下がります。
この情報構成に合わせて見出しを設定することが重要となります。
見出しにメリハリをつけられる
では、その見出しを設定することでどんなメリットがあるのかと言うと、見た目上でわかりやすいのが、見た目にメリハリが出るという事です。
ホームページは本などに比べると画面が光を発していることで、目が疲れやすく長文を読みにくい媒体です。但し、だからと言って、情報を少なくしてしまうと、もっと詳しく読みたいと思っていたユーザーの期待に応えられなくなってしまうので、ホームページにおいて情報を省略することはあまりお勧めできません。では、情報をたくさん掲載させつつもスッキリと見せるためには何をすべきなのか、それが見出しの設定です。
見出しは通常の本文よりも目につきやすく読みやすいため、見出しを追いかけるだけでもユーザーはなんとなくで情報を理解することが可能になります。
そういったメリハリ効果で、コンテンツの質を上げることができます。
SEOにも効果が高い
もっとも効果として大きいと考えられるのがSEOです。Googleなどの検索エンジンは、見出しに入っているキーワードを重要視します。且つ、見出しの情報構成を踏まえたうえで、そのページがどのようなキーワードをどのように伝えようとしているのかを理解します。
実際にSEO対策を行う際には見出しの設定をしっかりと検討します。
見出しをしっかりと設定していくことで検索順位にも大きく影響を与えます。
Goopeでの見出しの設定方法
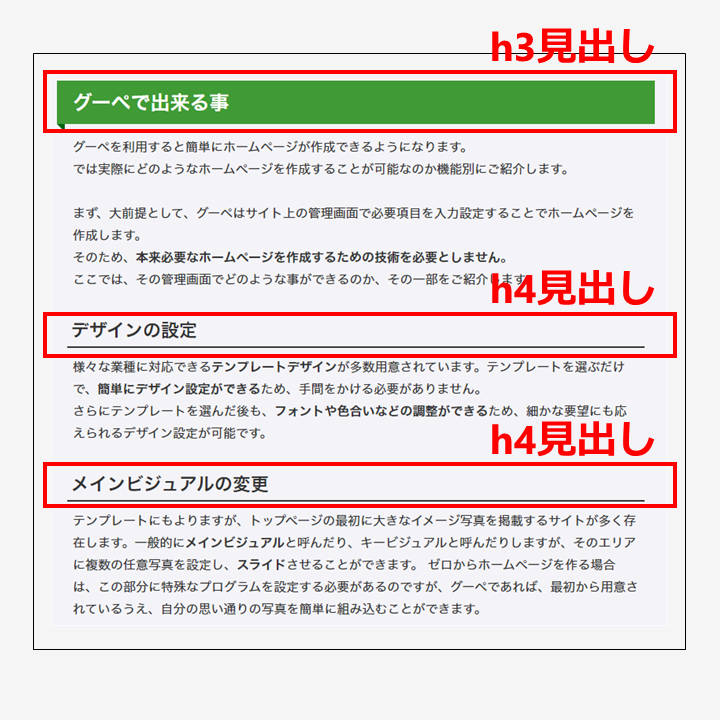
それでは実際にGoopeでの見出しの設定方法ですが、本件では、デザインでの見出し設定ではなく、通常の「お知らせ」や「メニュー」「フリーページ」などの編集画面から設定できる見出し設定をご紹介します。
Goopeでの見出しの初期設定
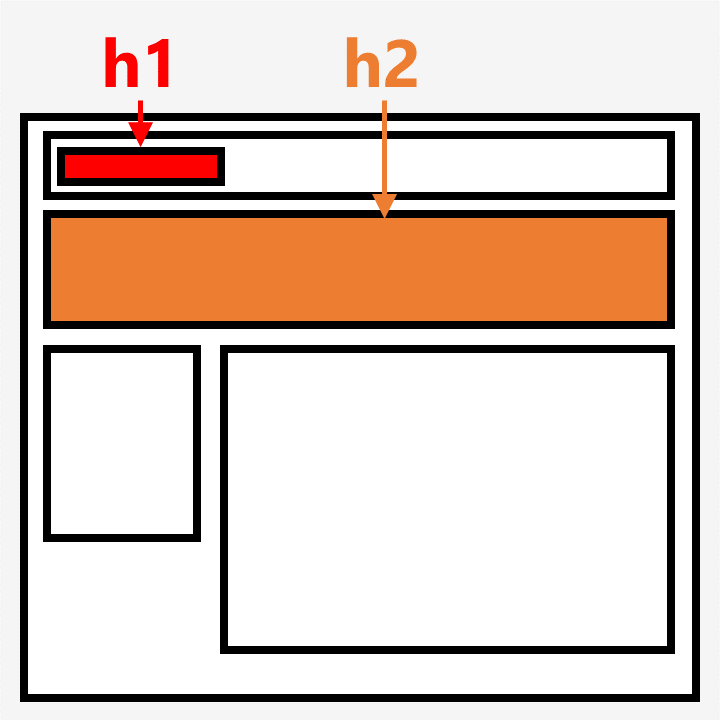
グーペでは、基本として最初から<h1>と<h2>が設定されています。
<h1>はサイトのロゴやサイト名に適用されています。サイト全体の一番大きい見出しにしているので設定としては正しい設定と言えます。
次に<h2>は各ページのタイトルに割り当てられています。これも、サイトの中で次に大きい情報はページのタイトルなので正しい設定と言えます。
そのため、通常はコンテンツ側で設定できる見出しは<h3>以降となります。<h1>や<h2>を設定すると情報としてもチグハグになりますし、表示も崩れやすくなります。
さらに、Goopeのテンプレートによっては<h3>も何かしらの設定がされている場合もあります。その場合は<h4>を使用してください。
判断方法としては<h3>で見出しを作ってみて、表示させたら、見た目が崩れるようであれば、<h4>に繰り下げるのが良いかと思います。
なお、本作業は、少しだけHTMLを編集する作業が入ります。表示がおかしくなった場合は記述方法に誤りがあるためです。
誤った記述に対しての責任は負えません。対応をする場合は自己責任の上で作業を行って下さい。
まずはコンテンツを作る
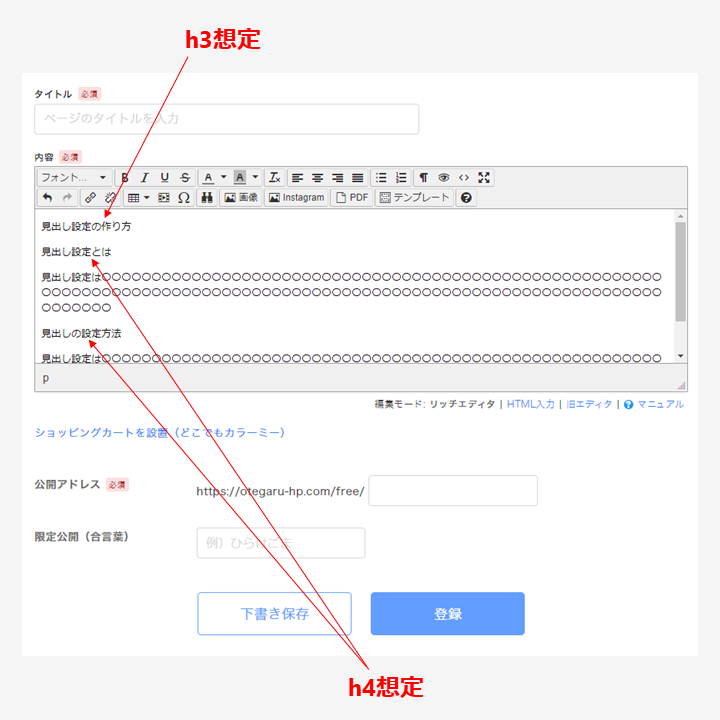
まずは普通にページの情報を組み込んでください。その際に、見出しとなる部分はEnterキーで改行(段落改行)してください。
改行方法に関しては、別途、入力フォームの使い方をご参照ください。
上記の入力フォームの使い方でもご説明している通り、入力時には余計な装飾をつけないようにご注意ください。
余計な装飾をつけると見出しの設定も非常にしにくくなります。
見出しを設定する
一通り入力できたら、次は見出しの設定を行います。
見出しの設定には、直接HTMLのタグの書き換えを行います。
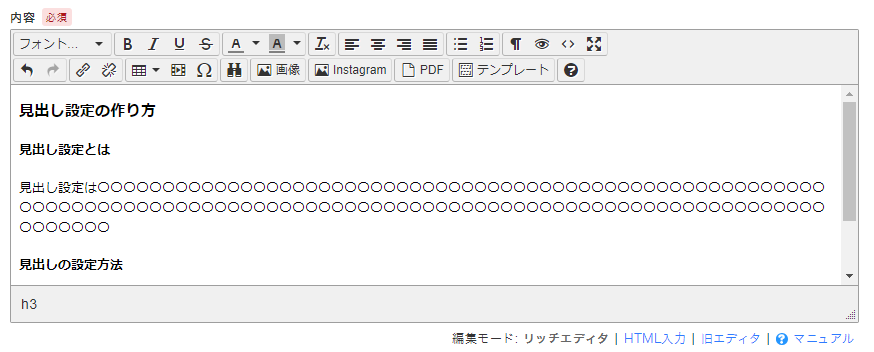
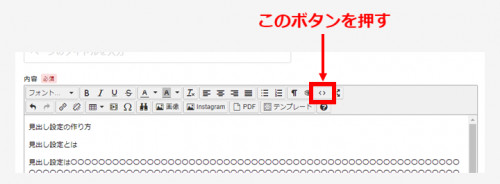
以下のボタンを押すと入力した情報をタグ付きで表示することができます。
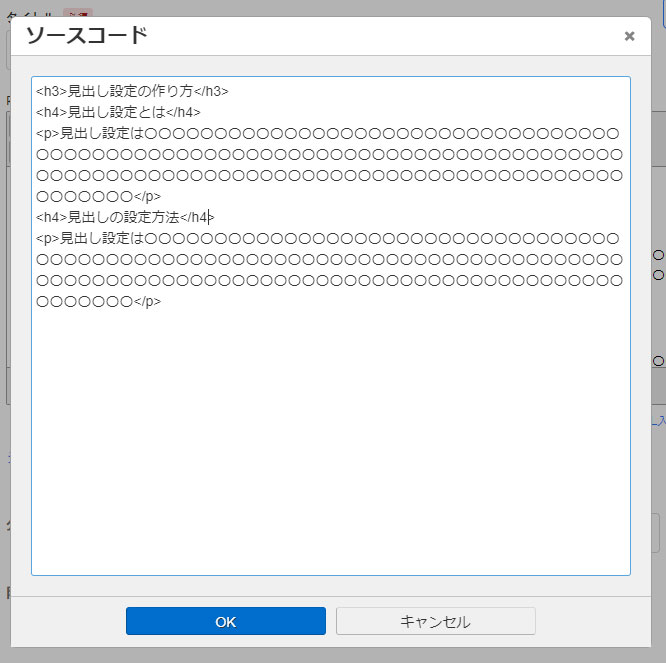
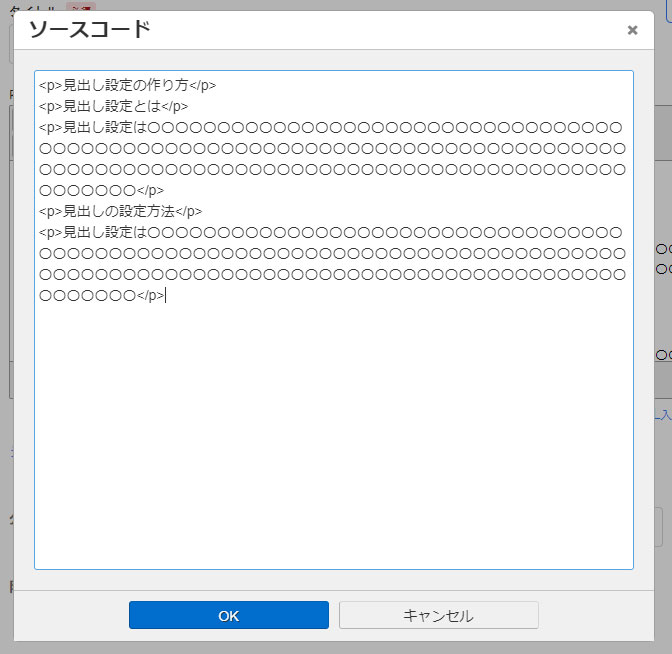
すると次のような情報が開きます。
これがタグ付きで書かれているHTMLです。
現状では、見出しにしたいテキストに対しても<p></p>というタグが入っています。
<P>タグは段落を意味するタグで、そのまとまりが一つの段落であることを示します。
この現状<p>タグになっているところを見出しのタグに変更します。
上記の例ですと
<p>見出し設定の作り方</p>
は<h3>タグにしたいので
<h3>見出し設定の作り方</h3>
と書き換えます。
同じように
<p>見出し設定とは</p>
<p>見出しの設定方法</p>
の部分には<h4>を設定するため
<h4>見出し設定とは</h4>
<h4>見出しの設定方法</h4>
と書き換えます。
上記のように変換を完了したらOKボタンを押します。
このように見出しの設定が完了します。
注意点:入力画面では、適切なプレビューができていないため、実際にサイト側でデザインがどのように反映されているのか確認しましょう。
見出しをオリジナルデザインにする方法
上記のように見出しを設定すると、思いのほかシンプルな見出しになりやすくなります。
チョット文字が太くなって、ちょっと文字が大きくなるというのが一般的です。
但し、見出しのデザインは変更することが可能です。
見出しがデザインされていると、さらにメリハリも付きやすくなります。
間違っても見出しの設定をした後で、フォントを変更したり色を変更するのはやめましょう。
見出しタグに対して入力フォームから色を指定したりフォントのサイズを変更したりすると、どんどん余計なタグが追加されます。
余計なタグがぐちゃぐちゃと付いたモノをGoogleは良いコードと判断しません。
せっかく見出しタグを設けることでGoogleに高評価を得られるようにしているのにも関わらず、余計なタグを増やして評価を避けてしまえば意味がありません。
余計なタグをつけず、Googleの評価を下げないデザインの設定方法をご紹介します。
HTMLをマスターする
紹介すると言っても、正直、この設定を行うためにはHTMLをマスターしていただくほかありません。
Goopeの管理画面のデザインのメニューからデザインテンプレートを選択してHTML・CSS編集というところから編集を行う必要があります。
このページの編集には、HTMLの知識が必須です。HTMLの知識がない人が編集を行うと、サイト全体のデザインがおかしくなる可能性があります。
上記編集はタグの差替えレベルの作業ではありません。こちらの作業も自己責任で行うようにしてください。
デザインの設定を発注する
HTMLの編集を行う事自体、非常に難しいミッションだと思います。そのため、デザインのカスタマイズに関しては、専門の制作会社に発注するのが一番です。
当社でもGoopeデザインのカスタマイズは行っております。当サイト自体もGoopeで制作されているモノです。
しっかりとしたデザインを用意することで、サイトを見た人の信頼を得て、着実に成果を上げられるようにしてください。
![【お手軽ホームページ】高品質でお手頃価格のホームページ制作 [グーペ公認アドバイザー]](https://cdn.goope.jp/27072/190809142749-5d4d0455e77ca.png)