グーペの入力フォームの使い方
Goopeを使いこなすなら
入力フォームの使い方が要!
Goopeの入力フォームとは
Goopeでは、簡単のホームページを作成できるようにいくつもの入力フォームで構成されており、入力フォームに必要な情報を入力するだけであっという間にホームページが出来上がります。
Goopeにはいくつかの入力フォームがあり、大きく以下の3種類に分かれています。
- 非編集型フォーム
- WYSIWYG(ウィジウィグ)型フォーム
- コード編集型フォーム
この3種類を更に詳しく説明します。
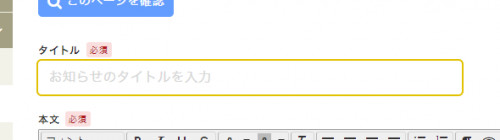
非編集型フォーム
非編集型フォームは、テキストを入力するのみで、それ以外の表現が出来ないタイプの入力フォームです。例えば
- お知らせのタイトル
- メニューのタイトル
- メニューの価格
- カレンダーのタイトル
など、1行程度で入力できるフォームです。

上記の画像のようにテキストの入力以外は出来なくなっています。
このタイプのフォームでは、テキスト入力欄にHTMLのタグ(コード)を入れても、表示上に反映させることはできません。
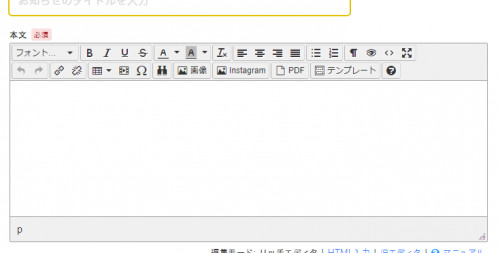
WYSIWYG(ウィジウィグ)型フォーム
ブログの入力フォームのようなものをウィジウィグと言います。ウィジウィグ型フォームの場合は、下記のイメージのように入力したテキストを編集することができます。
- フォントの変更
- 太文字
- 斜め文字
- 下線
- 打消し線
- 文字サイズ
- 文字色
- 画像挿入
などなど、色々な編集を行う事ができます。
HTMLコードを表示して編集することもできるので、HTMLとCSSを利用した高度なデザイン編集も可能ですが、その場合は、HTMLに対する知識が必要となります。
ウィジウィグ型フォームは
- トップページのウェルカムメッセージ
- お知らせの本文
- メニューの本文
- カレンダーの本文
など、コンテンツのメインエリアとなる部分がウィジウィグ型フォームで編集できるようになっています。
そのため、Goopeでは重要なところで自由な編集ができるようになっています。
コード編集型フォーム
コード編集型フォームは、非編集型フォームに近しいですが、入力した内容がそのまま表示されるわけではありません。
HTMLの編集に使用するフォームです。

Goopeのデザイン編集で、HTML・CSS編集を選択したり、上記でも説明した通り、ウィジウィグ型フォームでHTML編集する際に表示されます。
同様に、HTMLやCSSの編集知識が必要となるため、知識がないまま編集を行ってしまうと、表示崩れを起こしてしまい、元に戻らなくなってしまう場合もあるので注意が必要です。
うまくデザインするためのコツ
Goopeで上手くデザインするには、ウィジウィグ型フォームをうまく使いこなすことがポイントです。
ウィジウィグ型フォームの使いこなすポイントをまとめましたので1つずつ紹介させていただきます。
改行と段落を使い分ける
ウィジウィグ型フォームでテキストを入力する際に、改行が2種類存在しているのはご存知でしょうか?
ウィジウィグ内でテキスト入力との途中で「Enter」キーを押して改行する場合は、改行ではなく段落変更となり、行と行の間に少し隙間が空きます。
それに対して、ウィジウィグ内でテキスト入力の途中に「Shift」キーを押しながら「Enter」キーを押すと通常の改行となります。通常の改行の場合は、行と行の間に隙間を空けることなく開業することができます。
この段落変更と改行を使い分けることによって文章にまとまりを作ることができるます。
内容が変化するところでは通常の改行ではなく、段落変更を行い、同じ情報のまとまりに対しては、段落変更ではなく改行を行うようにしましょう。
余計な装飾を行わない
ウィジウィグでは色々な編集ができるので、さまざまな装飾を行う事ができます。
しかし、さまざまな装飾を行えば行うほど見た目がチカチカしやすく読みにくいモノになってしまいます。まるで素人のブログのような見た目ではビジネスサイトとしては信用を損ないかねないため、余計な装飾は行わないのがベストです。
特に
- フォントの変更
- 文字背景色
は使う必要ありません。
ゴチャゴチャして見えてしまうだけなので、相当なデザインセンスに自信がない限りは利用することをお勧めしません。
できる限り編集機能は利用せずに、改行や段落で間を空けながらすっきりと見せることで読みやすさを大切にしてください。
余計な装飾を行うとSEO的にもあまり良い効果がありません。
シンプルイズベストです。
メリハリをつけてスッキリさせる
最後に、余計な装飾を行っていないプレーンなテキストに対して、重要なところだけにメリハリをつけて読みやすさをアップさせてください。
主に対応する内容としては
見出しをほんの少しだけ文字サイズを大きくして、太文字にしてください。
見出しのサイズは全て同じサイズに整えてください。
見出しの度にサイズが異なると違和感を感じて内容が入ってこなくなります。
大事なキーワードのみを目立つ色に変更してください。
わかりやすいのが赤色です。注目色なので目立ちやすくなります。
ここで非常に重要なのが、何でもかんでも大事なキーワードにしないことです。
あれもこれも大事だと言って、強調だらけの文章になってしまえば、言いたいことが全く伝わらなくなります。さらに、大事なキーワードがたくさんあるからと言って、色分けをして赤だったり、青だったり、緑だったり、多色を使えば、より分かりにくい文章になります。
色分けで説明するのは高度な技術と言えます。
ウェブデザイン初心者は黒と赤だけにとどめておく事をオススメします。
このように入力フォームを使いこなすことでワンランク上のデザインを目指すことができます。
是非実践してみてください。
![【お手軽ホームページ】高品質でお手頃価格のホームページ制作 [グーペ公認アドバイザー]](https://cdn.goope.jp/27072/190809142749-5d4d0455e77ca.png)