飲食店のグーペ(Goope)活用方法

飲食店こそ、
グーペを最大限に活用できる業種です。
飲食店のホームページはメニューやお知らせの更新が多いため、グーペは、運用費が抑えやすく、更新もしやすいので最適なツールだと言えます。
本ページでは、そんなグーペで飲食店のホームページを運用するにあたり、最大限に活用するためのコツをご紹介します。
ご不明点などはメールやお電話などでもサポートさせていただきますので気軽にご相談ください。
目次
トップページは強みを端的に
まずは、トップページの掲載内容です。グーペでは主に管理画面の[ウェルカムメッセージ]という部分から更新できるようになっています。
このエリアは[ウェルカムメッセージ]となっているが故に「ようこそ◎◎へ」のような内容になってしまいがちで、そのお店の想いのようなものを語ってしまいがちですが、飲食店において、そのようなご挨拶は不要です。
閲覧者は、そんなご挨拶よりも、このお店はどんなお店なのかを知りたがっています。
まずは、どんなお店なのかをしっかり伝えてあげましょう!
お店の強みとは
お店の情報を伝えるにあたり、ベースとなるポイントは抑えながらも、他のお店と比較して、特長的な部分をしっかりと伝わるように表現することが重要です。
- 何料理なのか
- どんな楽しみ方ができるのか
- 他のお店にないものとは
このあたりを網羅することをお勧めします。
トップページではシンプルに
伝えるべきことは伝える必要があるのですが、トップページではあまりダラダラと伝え過ぎないようにするのも大事です。
中小企業などのサービスサイトなどであれば特に問題ないケースも多いのですが、飲食店の場合、閲覧者は、まずは直感的に判断したいので、ダラダラと長い文章でかいてしまったりしても飽きられてしまいがちです。
もちろん、しっかりと詳細の文章を書く事は大事です。そのため、トップページでは、重要な上記の強みの要素をシンプルな言葉にまとめて伝えて、且つ、それを補うような分かりやすい写真を設置出来れば良いと思います。
そして、「こだわりの詳細はこちら」のようなボタンを設置して、別ページのしっかりと詳細文章などで説明する方が良いです。
こうすることで、ざっくり強みがわかったら後はメニューを見れば良いと思っている閲覧者も、もっとこだわりに対する内容を知りたいと思う閲覧者も両方にアプローチできるようになります。
料理・飲み物メニューはしっかりと分かりやすく
グーペは誰でも簡単にメニューを更新できるようになっています。そのため、この機能を最大限に使いこなすことは、グーペの利点を最大化することに繋がります。
しかし、多くのホームページでは、メニューの情報をとても簡易的にしていて勿体ない状態になっているのを目にします。
少し手間になるかもしれませんが、次の項目を参考にしていただき、価値の最大化を目指していただければと思います。
カテゴリーは整理して活用する
グーペではメニューにカテゴリーの設定を行う事ができます。
しっかりと
- コース/プラン
- 料理
- ドリンク
- ランチ
あたりくらいは押さえておきましょう。
PDFやメニューの画像に頼るのは非推奨
メニューを既にPDFでお持ちだったり、メニューの登録を面倒くさがって、お店のメニューの写真を画像で貼り付けているようなケースもありますが、あまり推奨できません。
飲食店のサイトはスマホで閲覧されるケースが多いため、お店のメニューの画像を貼られても、とても見にくいですし、PDFも鬱陶しさがあります。
せっかく、好意的にメニューを確認しようとしてくれた閲覧者に対して、そのような煩わしさを提供して良いわけがありません。
説明を省略しない
メニューを紹介する際に、そのメニューの詳細を記載できるようになっています。それにも関わらず、その説明ができていないホームページも多く、とても不親切な情報提供に思えます。
メニューを見ている閲覧者の気持ちになって、そのメニューがどんな味わいで、どういうものなのか、他店とどう違うのかなど、ポイントをしっかりと伝えるべきです。
だからといって、長々しい説明だと読むのが嫌になってしまうので、250文字以内程度でスッキリと分かりやすく見せるのがおススメです。
写真は全メニューにつける
出来る限りメニューに掲載する写真は全て貼り付けるようにしてください。作っている側は毎日見ているものかもしれないですが、まだそのお店に行った事のない閲覧者からすると、メニュー名だけでは、その料理を想像できません。そのため、その料理を「美味しそう」と思う事もできません。
プロのカメラマンに撮影してもらったときに、そのメニューを撮影してもらっていなかったなどの都合もあるかと思いますが、その場合は、出来る限りキレイに、ご自身で撮影して掲載するようにしてください。
スマホを使ってご自身で上手く撮影するためのポイントはこちらが参考になります。
 誰でもできる!ホームページ素材用の写真撮影テクニック - Web担当の味方ホームページの制作依頼時に、検討しなければいけないのが写真素材です。制作依頼をすると、制作会社などから「写真素…
誰でもできる!ホームページ素材用の写真撮影テクニック - Web担当の味方ホームページの制作依頼時に、検討しなければいけないのが写真素材です。制作依頼をすると、制作会社などから「写真素…
場所は見つけやすく
飲食店であれば、ホームページの最大の目的は「来店」のはずです。来店を目的にしているのに、そのお店の場所がわからなければ行きたいと思っても行けません。
「住所が書いてあれば」とか「マップがあれば」というのは、一方的な情報発信です。
画面のどこを押せば場所がわかるのか、どのページからでも簡単に場所を確認できる、わかりやすい遷移設計にしておく必要があります。
Googleマップは必須
稀に、お店への案内をGoogleマップではなく、画像やPDFのみで掲載するようなケースがあります。これは絶対にやめてください。
最悪でも、Googleマップにリンクさせるなどで、多くのユーザーが利用しなれているGoogleマップを利用できるようにしてください。
その上で、Googleマップだけでは道に迷いにくい場合は、道順などの補足情報や周辺地図の画像や周辺の風景写真を付け足してあげるようにしましょう。
Googleマイビジネスへ登録
Googleマイビジネスへの登録は完了していますか?もし登録していない場合は登録するようにしましょう。
Googleマップ上にお店を登録することができます。例えば、ラーメン屋さんの場合、お店の近くにいるときに、Googleマップで「ラーメン」と検索するとピンが表示されるようになります。
これは登録してない場合でも表示される事がありますが、その場合、表示内容は口コミレベルの表示内容になってしまいます。掲載される写真も投稿写真のみになってしまうので、必ずしも最善の訴求が出来ているとは限りません。
Googleマイビジネスへ登録することで、それらの情報を管理することができるようになります。
クーポンで来店理由を高める
グーペにはクーポンというページ作成機能があるので、この機能を利用するのも良いと思います。
クーポンがあるならオトクだから来店しようという動機付けにもなります。
クーポンをきっかけにリピーター化
クーポンは、来店のきっかけにもなりますが、ホームページ再訪のきっかけにもなります。
お店自体に「ホームページにクーポンあります」と表示しても良いかもしれません。
クーポンをきっかけにホームページを見ると、そのホームページが魅力的に作られていれば「今日はこれを食べたけど次はこれを食べてみたい」と思うかもしれません。
逆にそう思わせるくらいのホームページであるべきです。
追加で機能実装しなければいけないようなものならコストにもなってしまうので不必要だとは思いますが、グーペに最初から備わっている機能なので、もしクーポンが検討できるのであれば、利用してみるのも良いと思います。
SNSとお知らせ、ブログ、ギャラリーの使い分け方
グーペには情報発信ツールとして「お知らせ」と「ブログ」が用意されています。他にもギャラリーという写真だけをメインに掲載するようなコンテンツもあり、SNS(twitterやfacebook、instagram、lineなど)と並行して運用しようとするとどこで何を伝えるべきなのか混乱しやすくなります。
ここでは、あくまで一例として、その使い分け方をご紹介させていただきます。
SNSではカジュアルに
まず、SNSではカジュアルな投稿をしていきましょう。あまり堅くなりすぎず、少しだけフレンドリーな方が触れ合いやすくなります。
とはいえ、SNSによっても少し異なると思いますので、一例をご紹介させていただきます。
閲覧者はその場限りでの情報取得をするため、タイミングが重要です。丁度、ランチやディナーを検討するタイミングに、行ってみたいと思わせるような情報を発信すると効果的です。
閲覧者はその場限りの情報を取得しますが、Twitterほどタイムラインの流れは早くないので、もう少し先の予告などでも良いと思います。〇月〇日はスペシャル〇〇デーで〇〇がオトクのようなモノでも反応しやすくなります。
さらにFacebookはTwitterよりもファン的な要素が強いので、顧客目線から見て感情的に「いいね」と思うようなエピソードを掲載するのも良いと思います。
instagramはfacebookの写真重視版だと思って良いかと思います。instagramはただ写真を載せていけばよいと思っているところも多いようですが、あくまで目線としては、顧客から見て感情的に「いいね」と思われる写真かどうかをしっかりと考えて行く方がベターです。
line
lineは基本的に会員化されている前提なので、お得感のあるお知らせが中心になります。「良い機会だし、行こうかな」と思えるような投稿が望ましいかと思います。
お知らせではフォーマルに
グーペのお知らせをSNSと同じ内容にしていたり、SNSと同じことしか言う事ないからお知らせは使わないという方もいらっしゃいますが、勿体ないです。
SNSとお知らせの大きな違いは、お知らせの場合、情報が残りやすく、確認もしやすいことにあります。検索などにもひっかかりやすいという要素もあります。
とはいえ、お知らせなので、あまり検索重視で作ってしまうと内容がおかしくなってしまいます。
おススメの掲載内容としては、お休みの予定、メニューの変更内容というような業務的なお知らせをしっかりと行う事です。
更に、その街などで実施されるイベントなどを紹介するというのも良いと思います。
「イベント後に是非お店にお立ち寄りください」的な締めくくりになっていると、イベント名で検索してたどり着いた閲覧者にもお店を宣伝することが可能です。
ブログでは知的に
ブログは余力があれば是非利用してください。ブログだからといって、店長の日記のようなモノを載せるのはあまりおススメしていません。
店長の日記のようなものは店長のSNSなどで行ってください。
ブログは特に検索の幅を広げるモノになるので、お店の料理に関してなどで思わず「へぇ~」と思ってしまうような事を掲載することをお勧めします。
例えば、イタリアンレストランの場合「スパゲッティというのは〇〇でパスタには●●があって〇〇〇〇…」というように、一般知識かもしれないけど、そういう事をしっているとそのお店の料理がより楽しめそうな情報があると来店へも導きやすくなるかと思います。
ギャラリーは想像的に
ギャラリーには写真を掲載できますが、合わせてテキストも登録できるようになっています。テキストも可能であれば250文字程度の説明を添えるようにしてください。もちろん写真だけで伝わることは大事なのですが、それだけでは伝えられないことは多々あります。せっかくテキストも登録できるので、しっかりと情報を補うようにしましょう。
その際に、余りにも端的に「豚骨ラーメン」と名前だけ入れるのではなく、「〇〇出汁で、こってりとまろやかで●●な、××が△△していて、女性にも男性にも人気の…」など、その写真をより想像しやすいものにしてください。
さらに、お店の外観や内観の写真も掲載すると、閲覧者がお店選びをする際に「こんな雰囲気だったら行ってみたい」と思わせることができます。何らかの自信がなくて掲載しないという手段を選んでいる場合もあるかもしれませんが、掲載がない方が最悪のイメージを想像してしまうのでネガティブになりやすいです。
外食は「どんなところで食べるのか」も非常に重要な選定ポイントになります。
ナビゲーション項目の増やし過ぎに注意
グーペでは、フリーページを追加するたびにナビゲーション項目が追加されてしまいます。
そのため、ナビゲーションに項目が並びすぎてしまって、まったくナビゲートできないナビゲーションになってしまうケースが多発しています。
ナビゲーションはスッキリさせてできる限りユーザーが知りたいと思う内容が探しやすいようにしましょう。
とはいえ、ナビゲーションに項目が増えすぎないようにするためにフリーページを作らないようにするというわけではありません。
フリーページは作成しても表示させずに構造化することができます。
フリーページの構造化
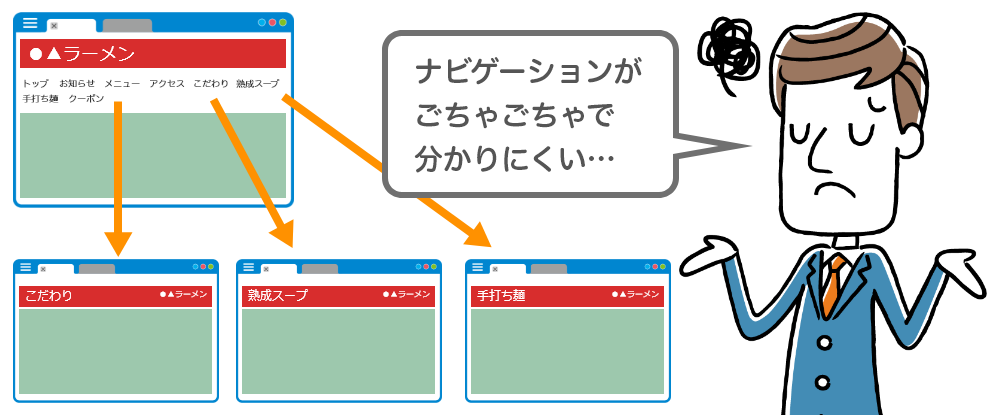
構造化とは、例えば「こだわり」「熟成スープについて」「手打ち麺」というフリーページを作成します。
するとナビゲーションには「こだわり」「熟成スープについて」「手打ち麺」のすべてが並びます。
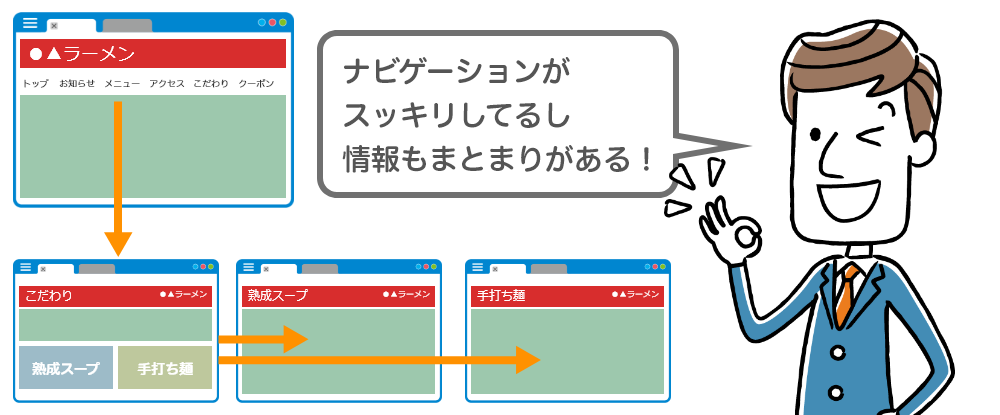
ただ、本来は「熟成スープについて」「手打ち麺」は「こだわり」の中のお話しであった場合、ナビゲーションには「こだわり」だけが表示されていて、「こだわり」ページから、「熟成スープについて」「手打ち麺」へそれぞれページ遷移できるようになっている方が、情報として正しい構造になります。
これが構造化です。
▼構造化できていない場合
▼構造化できている場合
このようにするためには、「こだわり」ページ内に「熟成スープについて」「手打ち麺」を追加することと、ナビゲーションから「熟成スープについて」「手打ち麺」を消す対応が必要になります。
これはちょっとしたテクニックを利用するだけで対処することが可能です。
詳しい対応方法はこちらのページに記載してありますので参考にしてください。
このようにナビゲーションを整理して、ナビゲーションが分かりづらくならないように工夫しましょう。
プロのテコ入れをするなら
上記は、基本的にお店側ですべて解決できるような対応内容です。踏まえた上で、プロに助力してもらうと、さらに良いものに仕上がりやすくはなりますが、コストにもなるので、相談してみた上で、発注するかどうかはしっかりと検討しましょう。
掲載情報相談
上記に、ベースとなる掲載情報のテクニックは記載していますが、お店によっては「こういう特長を持っているんだけどどうしたら良いかわからない」「こういう事はどう伝えたら良いか分からない」というケースがあると思います。
このレベルであれば、まずは気軽に相談してください。
当社の場合は、このような相談は無料で受けています。無料ならコストにならないので損はありません。
デザインカスタマイズ
こちらは、まずは状況を見定めてください。グーペで作ってみたものの、見た目の印象が良くできず、明らかに閲覧者の信用を失ってしまっていると思う場合は、まずはご相談ください。
デザインのカスタマイズは、当社で対応した場合でも15万円(税抜)~(多くの場合が20万円~30万円程度)となります。
補助金や助成金が利用できるのであれば、少しはオトクになるかもしれませんが、それでも出費には違いありません。
まずはご相談いただき、どういう対応をしていくのが良いのか一緒に検討させていただくのが良いかと思います。
写真撮影
こちらは、飲食店の場合は必須になってしまうので、プロに依頼するのが良いかと思います。
カメラマンもピンキリなので、お知り合いにカメラマンがいらっしゃるなら、そういう方を通して、安値で対応してもらうのも一つの手段だと思います。
ネットから下手に安いカメラマンを捕まえようとしてしまうと、失敗するケースもあるのでご注意ください。
当社と付き合いのあるカメラマンでよろしければ、関東と関西であればご紹介することも可能なので
気軽にご相談ください。見積もりだけしてみたいという場合でも問題ありません。
![【お手軽ホームページ】高品質でお手頃価格のホームページ制作 [グーペ公認アドバイザー]](https://cdn.goope.jp/27072/190809142749-5d4d0455e77ca.png)